
Last week marked the release of Neutrino version 8, the latest in the tool that combines all the features and power you love about webpack with the ability to start zero-configuration projects, all without losing extensibility. There is a lot that went into this release, so let’s dig in.
Creating new projects
In an effort to make it as simple as possible to get started using Neutrino, we introduced a new way to scaffold the bare minimum you need to create new projects! There is no need to install any packages globally; as long as you have the latest yarn or npm installed, you are ready to go!
For yarn users, you can start a new project with yarn create:
yarn create [@neutrinojs/project](http://twitter.com/neutrinojs/project "Twitter profile for @neutrinojs/project") `<directory-name>`
For npm users, you can start a new project with the npx command:
npx [@neutrinojs/create-project](http://twitter.com/neutrinojs/create-project "Twitter profile for @neutrinojs/create-project") `<directory-name>`
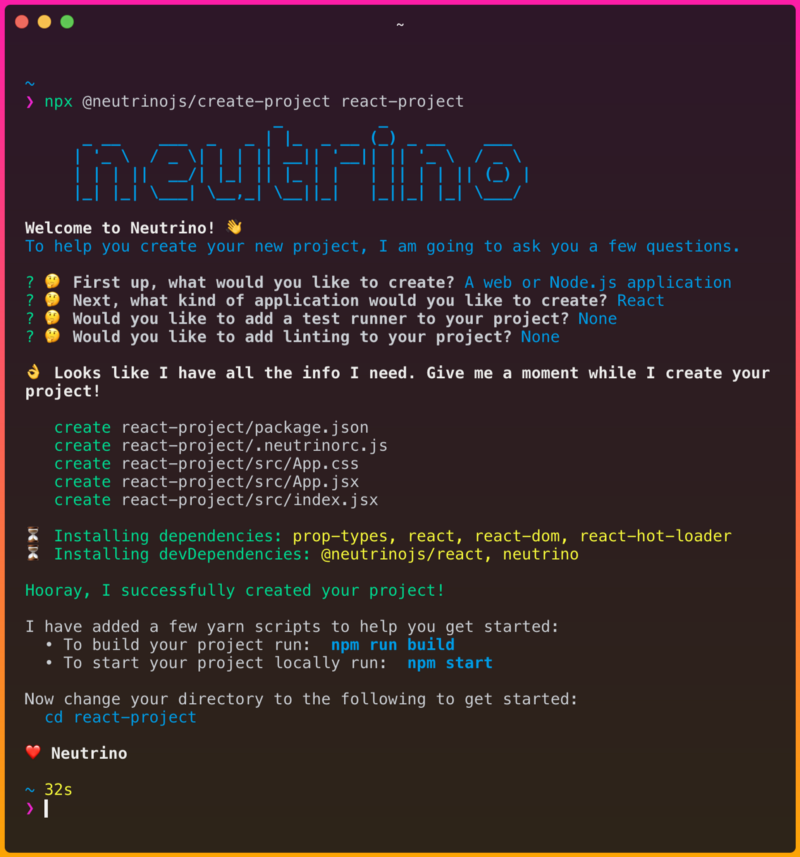
You will then be guided through a series of quick questions, and you can immediately build and write your project! To see it in action, here’s a screenshot of me creating a new React app:

When prompted by create-project, there are a number of different project types you can start with:
- React
- Preact
- Vue
- Node.js
- Web and Node.js libraries
- Any generic web app
- Standalone React components
In addition, you can add test runners like Karma, Mocha, and Jest, or even lint your project using ESLint with Airbnb or StandardJS. All of these are pre-configured to use without any additional setup, but remain completely extensible for future use.
Scoped packages
You may notice if you were a Neutrino user in the past that your old presets and middleware have new names under a new npm organization, @neutrinojs. We did this for two reasons. First, it wasn’t clear which packages were officially supported by Neutrino, and which ones weren’t, since all existed in npm with the similar names. Second, if Neutrino wanted to release a new package, and the name conflicted with one already in the community, we would have had to resort to weirder naming as a workaround. Moving our official presets and middleware to the @neutrinojs org helps us resolve both of these issues.
So what does this mean exactly? All the packages you may have relied on in the past simply need to be installed with a scoped name instead of their old name, such as
neutrino-preset-web→@neutrinojs/webneutrino-preset-react→@neutrinojs/reactneutrino-preset-node→@neutrinojs/nodeneutrino-preset-jest→@neutrinojs/jest
New middleware types
Neutrino v8 also introduced a few new core middleware packages:
@neutrinojs/library: Create JS libraries for Web or Node.js targets@neutrinojs/react-components: Create generic React components. Plays nicely with other Neutrino middleware, so you can build, test, and publish multiple React components from a single repository.@neutrinojs/preact&@neutrinojs/vue: Create Preact and Vue-based projects with support for JSX and more.@neutrinojs/standardjs: Use ESLint with StandardJS rules to lint your projects@neutrinojs/fork: Fork the usage of middleware into separate processes. You can combine this with other middleware to configure and build multiple project types from a single project, such as React+Node for SSR, or build multiple variations of a library in parallel.
Better support for multi-page apps and multiple mains
When creating web apps that have multiple pages, or libraries and Node.js projects that have multiple main entry points, there can be several moving parts that need to be kept in sync in order for everything to work properly, such as hot module replacement and HTML template generation. Neutrino now keeps all these in sync by moving from a single entry option to now using a map of mains:
// .neutrinorc.js
module.exports = {
options: {
// Each key in `mains` maps to an entry point
// located in the source code directory, e.g. src/
mains: {
// The key is the file name that will be generated
// The value is the file in src/ to use as the entry point
index: 'index',
admin: 'admin',
login: 'sign-in'
}
}
};
Improved style middleware, CSS modules
The @neutrinojs/style-loader middleware, which is used by Neutrino’s core web-based presets, now supports better integration and extension with other types of preprocessors and tools. This means you can more easily tell your configuration in the future if you wish to use LESS, Sass, PostCSS, stylelint, and more, just by passing additional options to these middleware or presets.
In addition, our web-based presets now support CSS Modules out of the box, with *.module.css files in web, react, and preact, and module-based style tags in vue.
Breaking changes
With every major release comes the potential for breaking changes when you try to update. We maintain a list of these in our migration guide for v7 to v8. Please give that a read if you are updating from a previous version.
What’s next?
We plan on adding even more interesting project types to Neutrino and the create-project scaffolder. Some of these include support for:
- WebExtensions
- Electron
- Elm
Getting involved!
We are always looking for new and engaged individuals to help with our project, and welcome anyone who wants to be mentored in these efforts! Here’s a few things we really want help with, so if you feel inclined, jump in and talk to us!
- We have good docs, but we want great docs! Having a custom docs theme that fits Neutrino’s personality would make things much better.
- Video tutorials and courses. Being able to guide new users of Neutrino into starting new types of projects, and customizing them in the future is something that would really help us out!
- Porting Create-React-App to be backed by Neutrino. We have an issue filed for this, and would really like someone from the community to be the hero on this effort.
Of course, we always are looking for help with bugs, code, and documentation, and promotion. If you’re interested in helping at all, please jump into our community channels and introduce yourself. The team is very friendly, and would be happy to mentor you through anything you want to tackle. ❤️
Spectrum:
Neutrino
Create and build modern JavaScript applications with zero initial configuration. The power of webpack with the…spectrum.chat
Website and Documentation:
Introduction · Neutrino
Neutrino uses webpack to build both web and Node.js projects by providing complete build presets which can be shared…neutrino.js.org
GitHub:
mozilla-neutrino/neutrino-dev
neutrino-dev - Create and build modern JavaScript applications with zero initial configuration.github.com
Twitter:
Neutrino (@neutrino_js) | Twitter
The latest Tweets from Neutrino (@neutrino_js). Create and build modern JavaScript applications with zero initial…twitter.com